마인크래프트 리소스팩 5장 - 아이템 이미지를 움직이게 만들기
안녕하세요. 당이천입니다.
이번 장에서는 아이템 이미지를 움직이는 방법을 알아보겠습니다.

마인크래프트에서 아이템 이미지가 움직이게 하려면 움직임을 표현한 여러장의 이미지가 필요합니다.
위는 예시 이미지인데요, 메가맨 캐릭터가 제자리에 서서 대기하는 모습을 나타낸 이미지입니다.
가만히 서있기, 관절 굽히기, 관절 펴기, 가만히 서있기 순서로 0번부터 7번까지 그려져있습니다.
구분동작이라고 생각하면 편합니다.
0번부터 7번까지 각 이미지를 '프레임'이라 부릅니다.
이 프레임이 많을수록 보는 사람이 더욱 부드럽고 자연스러운 이미지를 보게됩니다.
대신 그리는 사람의 작업량도 늘어납니다.

아까 보았던 이미지들을 한 좌표에서 순차적이고 반복적으로 재생하면 이런 모습입니다.
우리가 익히 봐왔던 움직이는 이미지나 동영상이 보통 이런 방법으로 표현됩니다.

마인크래프트도 비슷한 방법을 사용합니다.
재생될 이미지를 모두 그린 다음 '위에서 아래로' 나열하면 됩니다.

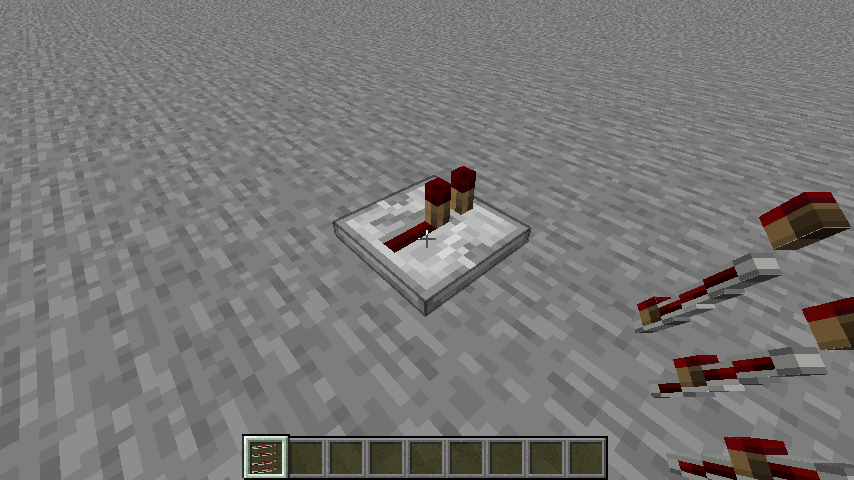
저는 레드스톤 중계기(repeater)를 선택했고, 기존 중계기 이미지를 세로로 길게 늘인 다음 각 프레임에서 레드스톤 막대기의 위치를 바꿨습니다.
이미지를 만들 때 알아야할 것과 유의할 것이 몇가지 있습니다.
0. 프레임의 갯수는 몇개든 상관 없습니다.
- 다만 4~8개로 하세요. 위에서 썼듯 많으면 만들다 지칩니다.
1. 이미지의 넓이(width)과 높이(height)는 짝수이면서 서로 같게 하세요.
- 16x16 32x32 64x64 등등. 홀수는 이미지가 깨져보입니다.
2. 너무 큰 해상도는 지양합시다.
- 큰 이미지를 넣어도 작동은 하지만 모델값에서 확대하지 않으면 어차피 코딱지만해서 잘 안 보입니다.
이제 F3+T를 눌러서 리소스팩을 새로고침 해볼까요?
적용이 되었나요?

아뇨.. 안 됐습니다. 아이템 칸의 크기에 맞추느라 이미지가 찌그러졌습니다.
마인크래프트에게 '이 이미지는 애니메이션용으로써 세로로 길쭉한 이미지다'라는 것을 알려주지 않았기 때문입니다.
그렇다면 알려주겠습니다.

중계기 텍스쳐가 있는 폴더로 들어가서 같은 경로에 중계기 이미지의 이름+.mcmeta 파일을 만듭니다.

내용은 이렇습니다. 애니메이션 프레임은 '4' 보간은 false
{"animation": {"frametime": 4,"interpolate": false}}
저장하고 결과를 볼까요?

네. 아주 잘 됩니다.
이걸로 애니메이션 적용은 끝입니다.
그럼 mcmeta 파일의 구성옵션에 대해서 설명해보겠습니다.
위의 내용에서 interpolate 값을 false로 저장했습니다.
기본값이 false인데 굳이 쓴 이유는.. 무슨 기능인지 눈으로 확인해보시라고 넣었습니다.
일단 false로 재생되는 것만 확인하고 true로 바꿔서 뭔지 확인해보세요.
설명하자면. 보간이라 번역하는데 그냥 샤샤샥입니다. 프레임을 넘기기 전, 다음 프레임에 없는 픽셀을 '서서히' 지워버리는 기능입니다. 잘 보면 마인크래프트에도 이미 적용된 기술이고, 이미지의 컨셉에 따라서 보간이 있음으로 자연스러운 경우가 있고 없음으로 자연스러운 경우가 있습니다. 최근 업데이트된 디스플레이 엔티티에도 적용할 수 있는 기능입니다. 잘 보시고 사용해보세요.
그리고 frametime 값이 4였습니다. 게임틱 4가 지나갈 동안 이미지 하나씩 보여주겠다(4틱마다 이미지를 바꾸겠다)는 의미입니다. 게임틱은 1초당 20입니다. 틱당 0.05초이므로 프레임당 0.2초입니다. 프레임은 4개이므로 0,1,2,3 프레임을 모두 보여주는데 0.8초(16틱)가 걸립니다.
위에선 안 썼는데 이 메타파일에 몇가지 옵션이 더 있습니다.
width, height, frames인데 넓이 높이값은 무시하고 frames만 이미지 따라서 사용하시면됩니다.
frames는 재생회수와 순서, 재생시간을 정하는 옵션입니다.
애니메이션 하위 키이며, 순서(index)와 시간(time)이 중괄호에 들어가므로 대괄호'[]'를 반드시 넣어야합니다. 아래 양식에 맞춰서 값을 조정하고 확인해보세요.
0101 2323 0123 순서로 재생하는 파일을 업로드하고 마칩니다.
{
"animation": {
"frametime": 4,
"interpolate": false,
"frames": [
{"index": 0, "time": 4},
{"index": 1, "time": 2},
{"index": 0, "time": 2},
{"index": 1, "time": 4},
{"index": 2, "time": 4},
{"index": 3, "time": 2},
{"index": 2, "time": 2},
{"index": 3, "time": 4},
{"index": 0, "time": 4},
{"index": 1, "time": 4},
{"index": 2, "time": 4},
{"index": 3, "time": 4}
]
}
}
감사합니다.





